12/1/2022
لماذا بنيت مدونتي ب nuxtjs وباللغة العربية
في السابق، كنت أكتب على منصة hashnode وكانت مدونتي وكتاباتي باللغة الانجليزية. مؤخرًا بدأ يعود لي الاهتمام باللغة العربية مجددًا. منذ أن كنت في الثانوية العامة وأنا أحلم بالمساهمة في اثراء المحتوى العربي وعمل مشروعات باللغة الانجليزية. العديد منا تعودوا على أن يكون كل شئ باللغة الانجليزية، وأنا منهم.

لماذا العربية؟
تجددت حماستي لللغة العربية حينما رأيت تطبيقات عربية جديدة و شركات ناشئة مثل هدهد و مجتمع رديف ونص وغيرها من الحسابات العربية على تويتر التى تضيف الى معلوماتي واستزيد منها في بحر المعرفة. يُعجبني كثيرًا الاسماء التي تُستخدم لهذه المشروعات، كلمات عربية جميلة، تشعرني بالانتماء نحوها. لذلك، قررت أن أكون ضمن موجة التغيير هذه، فلدي خبرة جيدة في مجالي وأستطيع أن أنقل المعرفة التي أمتكلها باللغة الأم، وأساهم جديًا في اثراء المحتوي والاضافة اليه.
من قديم الزمان، سافر المتشرقون الى بلادنا العربية لطلب العلم وترجمة علومنا الى اللاتينية وغيرها من اللغات. على مر العصور انقرض المحتوي العلمي العربي و تفوق الغرب في هذا المجال. في يومنا هذا، تمثل العربية 1٪ فقط من الانترنت. أشعر بالخجل تجاه لغتي الأم، اشعر باهمالي نحوها، فقد نسيت ما تعلمته في المدرسة عن الفصحى وقواعدها، وأصبحت لغتي ركيكة، ربما أقوم بالتعلم مرة أخرى وتحسينها عن طريق الكتابة. لكن أيضاً يممكن بقيام نفس الدور الذي قام به المستشرقون سابقًا. فأنا في "الغربة" وأقوم بالعمل كصانع للبرمجيات، هناك الكثير من المعرفة التي يمكنني نقلها او ترجمتها.
نعم، أعلم ان اللغة العربية ليست مناسبة الأن للكتابات في البرمجة، ولكن أية لغة وُلدت كذلك؟ الانجليزية؟ غير منطقي، الانجليزية كانت أيضًا لا تحتوى على كلمات تقنية ولكنها انبثقت مع الوقت و أصبحت كلمات متفق عليها ودخلت الى اللغة، لماذا من الصعب علينا أن ندرك ذلك؟ الموضوع يحتاج الى بحث اكتر، وتجربة، وتعريب، ولا مشكلة في ذلك، سيأتي كل شئ مع الوقت، اذا اتجهنا في الطرق المناسبة. لا أقول انه يجب ان نقوم بتعريب او ترجمة كل كلمة، لكن أعني انه يممكنا الشرح والتواصل باللغة العربية، والمصطلحات يمكنها أن تكون انجليزية كما هي.

من ذلك الشعور، خُُلقت فكرة مدونتي وهويتي العربية، فعوضًا عن الكتابة في منصة hashnode وكان النطاق الخاص بي (https://shehata.io) يشير الى مدونتي هناك. كنت تائهًا من كثرة الاختيارات، فهناك وردبريس و ghost و هناك أدوات مثل hugo، فكان على التفكير فيما أريد وكيفة بناءه. انهالت عليا الأفكار، فقمت بترتيبها و في النهاية اتخذت القرار.
بناء المدونة
أثناء مشاهدتي لاحدى حلقات فنجان التي تتحدت عن الويب 3.0، اسمتعت الى سامي الحلوة وهو يتحدث عن الويب 1.0 وأنه مازال هناك خدمات تعمل بذلك حتى يومنا هذا، مثل البريد الالكتروني مثلًا. من هنا جاءت الى فكرة العودة الى الويب 1.0 بمدونتي، وامتلاكها فعليًا وخاصة البعد عن المنصات المركزية.
من المعايير المهمة التي وضعتها هى أن يكون المجهود المطلوب لصيانة وإدارة المدونة قريب من الصفر. فوردبريس و ghost وغيرها تحتاج الى مجهود في البداية لعمل الاعدادات الأساسية و قاعدة البيانات ومكان حفظ الملفات وما الى ذلك. بالاضافة انه يطلب عمل احتياطات الحماية و التخزين الاحتياطي للبيانات و الصور. عوضًا عن ضرورة تحديث نظام الخوادم كل فترة و تحديث نظام وردبريس نفسه. شعرت بأن وردبريس كبير نوعًا ما، لا أريد كل هذه الميزات و الاعدادات.
مع اعتبار هذه المعايير، توجهت الى static site generators، وهى عبارة عن أدوات تمكنك من بناء موقعك الالكتروني كصفحات html ثابتة لا تحتاج الى backend للعمل، يمكن فقط وضعها على احدى الخدمات المجانية مثل netlify او vercel او حتى github pages. وبالتالي لا يكون هناك مصاريف ولا مجهود مطلوب للصيانة.
نظرت الى vuepress و hugo وغيرها من الأدوات وانتهي بي الأمر بتطوير المدونة بنفسي، بأقل الميزات التي يمكنني بها نشر الموقع بحيث يصبح جاهز نوعًا ما للقراء. حتى هذه اللحظة مازالت اقوم بعمل تطويرات صغيرة في المدونة وأعتقد انها سوف تستمر لفترة. استخدمت NuxtJs لتطوير المدونة ودمجت معها tailwind لتصميم الموقع بال css

لم يكن هناك تصميمًا معينًا في خيالي، بدأت فقط بتجربة الوان هادئة وعجبتني النتيجة، بعدها بدأت كتابة بعض المعلومات عني مع الصورة فالوسط، وكنت معجبًا جدًا بالنتيجة. شعرت بأنه تصميم يمثلني ويمثل هويتي وما أريد تحقيقه.
كتابة التدوينات
بعدما انتهيت من بناء الصفحة الرئيسية، قمت باستخدام nuxtjs/content لعرض ملفات markdown في الموقع، وبعدها بدأت ببناء صفحة قراءة المقالات، وبدأت بكتابة أول مقال "بسم الله".
ليست الكتابة سهلة كما هى في wordpress او ghost، لكنها ليست بذلك الصعوبة، فكل مرة أريد كتابة مقال يجب على انشاء ملف جديد بصيغة معينة للتاريخ، وبعد الانتهاء من الكتابة بال markdown اقوم بعمل git commit و ادفعه الى مستودع الكود (code repository) و من ثم يقوم netlify تلقائيًا بتنفيذ أمر nuxt generate و الذي بدوره يقوم بتهيئة صفحات الموقع وكل المقالات التي كتبتها، ويقوم netlify بدور الخادم لعرض صفحات الموقع للزوار.
لتوفير مجهود ووقت في انشاء هذا الملف، كتبت script صغير ليقوم بانشاء الملفات اللازمة، وبطريقة تفاعلية ادخال باقي البيانات مثل عنوان المقال.

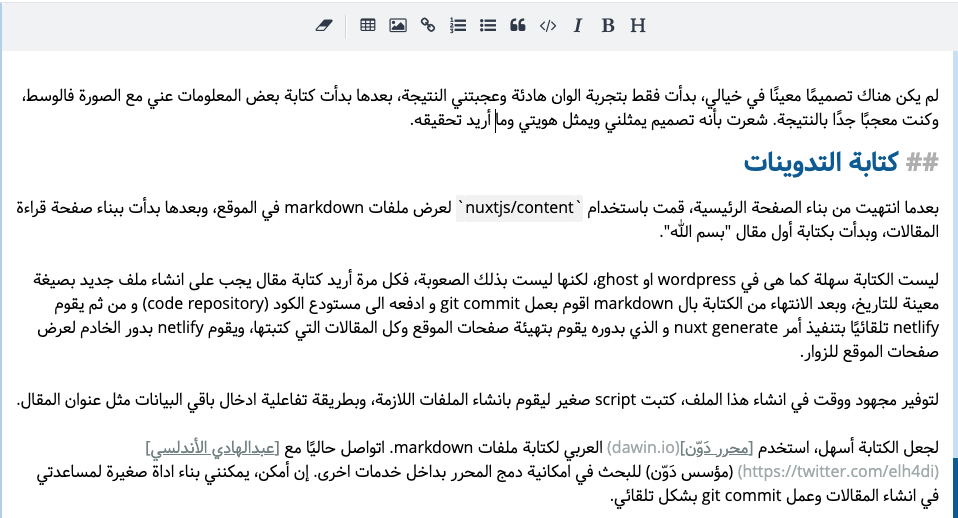
لجعل الكتابة أسهل، استخدم محرر دَوّن العربي لكتابة ملفات markdown. اتواصل حاليًا مع عبدالهادي الأندلسي (مؤسس دَوّن) للبحث في امكانية دمج المحرر بداخل خدمات اخرى. إن أمكن، يمكنني بناء اداة صغيرة لمساعدتي في انشاء المقالات وعمل git commit بشكل تلقائي.
الخطوات القادمة
المزيد من الكتابة باللغة العربية، و المزيد من التحسينات للمدونة و خاصة ال meta tags و ال SEO. تابعوني لمزيد من الأخبار عن المدونة و الاختيارات التي اخذتها أثناء عملية البناء.