23/1/2022
إعداد السيو للتحكم بشكل ظهور الروابط على الشبكات الاجتماعية [2022]
أصبحت محركات البحث ومنصات التواصل الإجتماعي تطلب إهتمام بالسيو من أجل ظهور روابط الموقع بشكل صحيح. أخذكم معي في رحلة لإعداد السيو والميتاتاجز الخاصة بمدونتي.

كما دونت في المقال السابق، قد بنيت مدونتي من الصفر، بنيتها بسرعة، أحاول قدر الإمكان تعلم إطلاق منتجات بشكل بسيط ومن ثم العمل على تحسينها والإضافة لها تدريجياً. لذلك أعامل المدونة على أنها إحدى المنتجات.
اليوم قررت البدء بمعالجة مشاكل SEO في الموقع وعمل بعض الإصلاحات بعد إجراء الاختبارات اللازمة. ومن الأشياء الضرورية الأخرى هي التأكد من ظهور روابط الموقع بشكل صحيح على مواقع التواصل الاجتماعي (فيسبوك، تويتر) وذلك عن توفير ال metatags المطلوبة في صفحات الموقع خاصتي.
ما هو السيو (SEO)
ال SEO هو اختصار "تحسين محركات البحث" ولكن في الحقيقة هي تعني ضبط موقعك بطرق معينة ليتماشى مع محركات البحث، حيث يساعدهم ذلك على فهم وتصنيف المحتوى الخاص بصفحاتك، وبالتالي ارتفاع إمكانية ظهورها في المكان الصحيح. تعتمد جودة السيو كثيراً على طريقة بناء روابط الصفحات، كما تعتمد على أداء الموقع على الهواتف، بناء على معايير Web Vitals التي سنتحدث عنها لاحقًا حينما نصل إلى lighthouse.
دوافع الاهتمام بتحسين محركات البحث
عادة ما يقوم الناس بالاهتمام بالسيو الخاص بمواقعهم من أجل ظهور في ترتيب أفضل في محركات البحث ولزيادة عدد الزوار. ولذلك ارتبط السيو دائماً بهذا الدافع. لكن يجب أن نعلم أنه مع تطور التقنية حولنا، و ظهور أنواع مختلفة من عناكب الفهرسة، أصبح ضرورياً أن نهتم بالأساسيات الخاصة بتحسين محركات البحث حتى نعطى مستخدمينا أفضل تجربة للموقع، ليس فقط من داخل الموقع بل أيضاً على منصات الشبكات الاجتماعية المختلفة. وفي هذا المقال أسرد إليكم ما اعتبرته أساسيات من وجهة نظري.
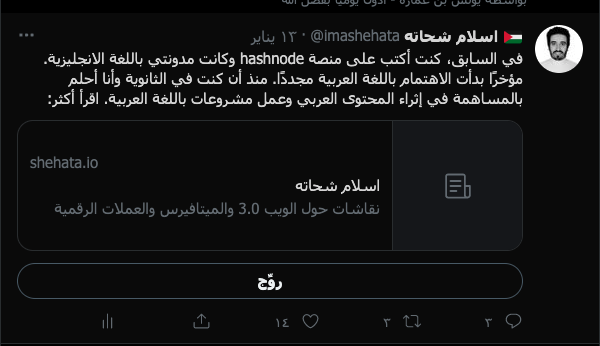
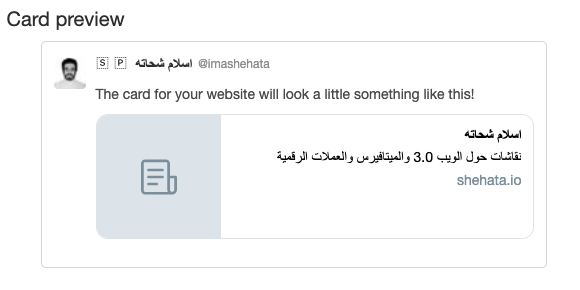
قبل البدء في إجراء الاختبارات، يجب أن نفهم أولًا ما هي الأسباب التي دفعتني بالاتجاه إلى البحث في الموضوع والاهتمام بتحسينه. عندما تقوم ببناء موقع جديد وتقوم بنشره على الإنترنت، سوف تلاحظ شيئاً ما على مواقع التواصل الاجتماعي، فالتغريدات أو المنشورات التي تحتوي على رابط موقعك الالكتروني تعرض صورة فارغة بدلًا مما هو موجود في المقال. هكذا مثلاً:

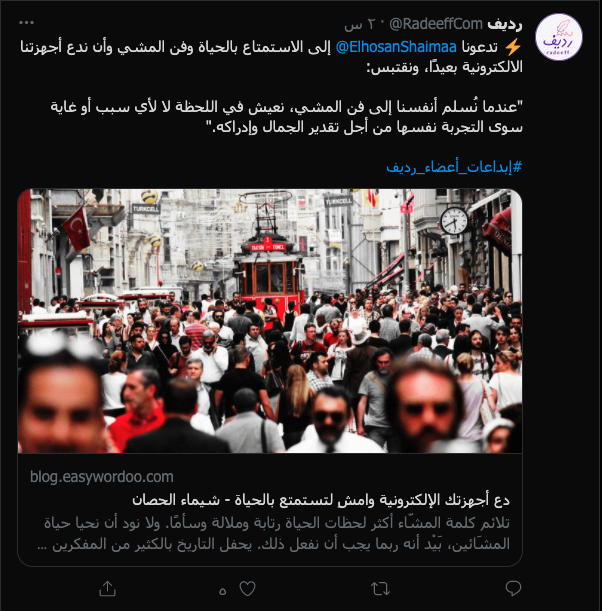
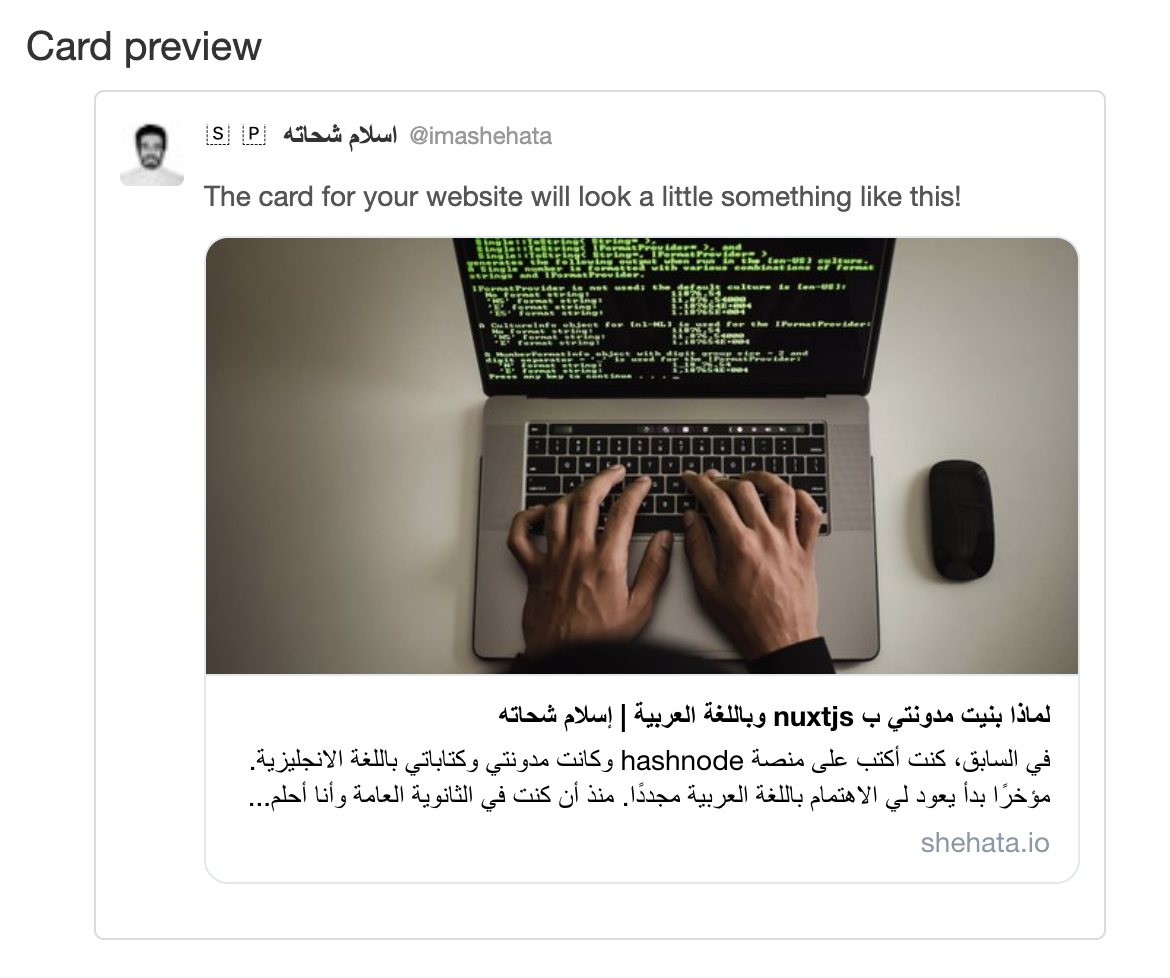
كما يظهر في الصورة أعلاه، فالوصف صغير جداً، وحتى العنوان، لا يدل على محتوى الموقع وماذا سيجد المستخدم في هذا الموقع. العنوان يحتاج إلى تحسين. ربما لاحظت أيضاً عدم وجود صورة، وتويتر وضع لي صورة بخلفية رمادية. أترك لكم مثال على إحدى صفحات الويب تُعرض بشكل ممتاز على تويتر لأن الميتاتاجز سليمة.

عناكب الفهرسة (web crawlers)
يمكن أيضاً ألا يظهر العنوان والوصف المختصر بشكل صحيح، ولكن ظهروهم هنا هو بسبب أنني أخذت ذلك في الاعتبار من البداية، سأقول لاحقاً كيف تصلح ذلك. تظهر هذه المشاكل أيضاً في فيسبوك وواتساب ومحرك البحث جوجل وغيرها. هذه الشركات تمتلك ما يُسمى بال crawlers أو عناكب الفهرسة. يمكنك اعتبارها كنوع من أنواع ال bots التي تجول الإنترنت وتقوم بفهرسة هذه الصفحات ومحاولة فهمها وتقييمها ومن ثم إدراجها في محركات البحث.
لكن هذه العناكب لا يمكنها فهم المحتوى بنفسها مثل الإنسان، لذلك يجب علينا توجيه وإرشاد هذه العناكب لفهم وتقييم محتوانا بشكل أفضل، ويتم ذلك
عن طريق كتابة بعد السطور في ال head الخاص بصفحات الموقع، وتحتوي هذه السطور على metatags بكلمات معينة يمكن لهذه العناكب قرائتها وفهمها واستخدام القيم التى تضعها لهذه الكلمات في عرض روابط الموقع بالشكل الذي تتوقعه.
هناك العديد من الميتاتاجز التي يمكنك إدراجها في صفحات موقعك، فجوجل مثلاً لديها metatags خاصة بهم، وتويتر أيضاً لديها ميتاتاجز خاصة بها، وفيسبوك تتبع بما يسمى Open Graph Markup
كما توقعت عزيزي القارئ، أصبحت هذه الميتاتاجز أساسية في المواقع اليوم حتى يتم عرض رابط موقعك بشكل صحيح على الإنترنت.
أهم ال metatags الواجب توافرها في الموقع
أساسية
-
وسم عنوان الصفحة (title) عنوان الصفحة الذي سيظهر في المتصفح كاسم للموقع، كما سيظهر في محرك البحث والتغريدات وصفحات منصات التواصل الإجتماعي المختلفة. وتكون بالشكل التالي:
<title>عنوان الصفحة</title>
عادة ما يكون هذا اسم الموقع أو عنوان مقال مثلًا.
- وصف الصفحة (description) هنا نضع وصف مختصر للموقع
<meta name="description" content="نقاشات حول الويب 3.0 والميتافيرس والعملات الرقمية">
Open Graph Metatags
ما هى ال OpenGraph ميتاتاجز؟
هى مجموعة من الأكواد التي تعطي معنى للروابط، وهى جزء من مبادرة فيسبوك لعمل بروتوكول OG.
يمكنك أن تجدها تقريباً في معظم صفحات الإنترنت، تكون دائمًا ضمن ال head و تبدأ دائمًا ب og:.
مثال:
<meta property="og:title" content="مٍصباح - مولد النصوص العشوائية" />
<meta property="og:description" content="يمكن توليد ...." />
<meta property="og:image" content="https://mesba7.vercel.app/mesba7.png" />
أهم ال Open Graph ميتاتاجز
og:title - عنوان الرابط الذي ترغب بظهوره
og:type - نوع الصفحة، فربما تكون فيلم أو فيديو أو مقال، بناء على اختيارك هنا ربما تحتاج إلى تزويد ميتاتاجز أخرى
og:image - مهم جدًا، الصورة التي ترغب بظهورها في الرابط، عندما يتم مشاركته على فيسبوك مثلاً
og:url - الرابط الذي سوف يتم تسجيله في برتوكول ال open graph, يجب أن يكون رابط فريد.
الميتاتاجز الخاصة بتويتر
تويتر لديه أيضاً مجموعة من الميتاتاجز الخاصة به، لكنه يفهم أيضاً ميتاتاجز ال Open Graph. فإن لم تقم بتزويد الميتاتاجز الخاصة بتويتر في صفحتك، فسيقوم تلقائياً بالإعتماد على الميتاتاجز الخاصة بال OG. هناك صفحة توثيق على تويتر تضم الميتاتاجز الخاصة بها وما يقابلها من ال OG.
إجراء الإختبارات
و الآن حان وقت اجراء بعض الاختبارات على روابط مدونتي لمعرفة كيف يكون شكلها عند المشاركة، وذلك قبل إتمام التعديلات من جانبي، فمثلاً قد أصلحت ميتاتاج الوصف description.
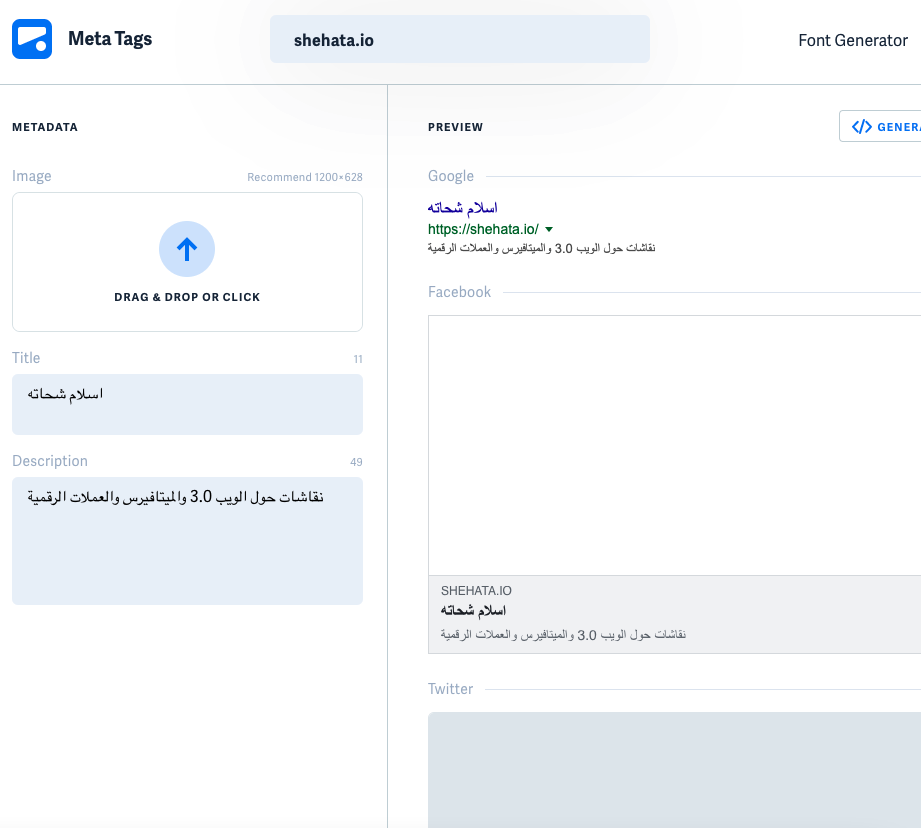
اختبارات metatags.io
هناك العديد من المواقع و الأدوات التي يمكنها مساعدتك في إختبار روابط موقعك، لكن سأستخدم metatags.io لسهولته وبساطة الواجهة. قمت بأدخال الرابط الخاص موقعي ومن ثم ضغطت enter وظهرت لي النتائج في الحال. من النظرة الأولى يبدو أن هناك مشكلة في الصورة، فهي لا تظهر على الرغم من أنني قد وضعت الميتاتاج الخاص ب og:image في جزء ال head.

بعد التمحيص والتدقيق في سطور ال HTML اكتشفت المشكلة. الرابط الذي وضعته للصورة هو رابط relative لدومين الموقع الخاص بي، كان بهذا الشكل:
/blog/img/islam-shehata.png
وهذا السطر كاملاً:
<meta property="og:image" content="/blog/img/islam-shehata.jpeg">
بالنسبة لميتاتاجز وتويتر و غيرها من عناكب الفهرسة، هذا لا يعني شيئاً، يجب أن يكون الرابط متاح الوصول من أي مكان، أي يجب أن يكون رابط كامل، أو ما يسمى (Absolute URL). و الآن حان وقت تعديل الرابط:
<meta property="og:image" content="https://shehata.io/blog/img/islam-shehata.jpeg">
كما ترى في موقع ميتاتاجز يمكنك رؤية الشكل الذي ستظهر به الروابط في تويتر و فيسبوك، ولكني أود أن أعرفكم أيضاً على أدوات فيسبوك وتويتر، لن نخسر شيئاً.
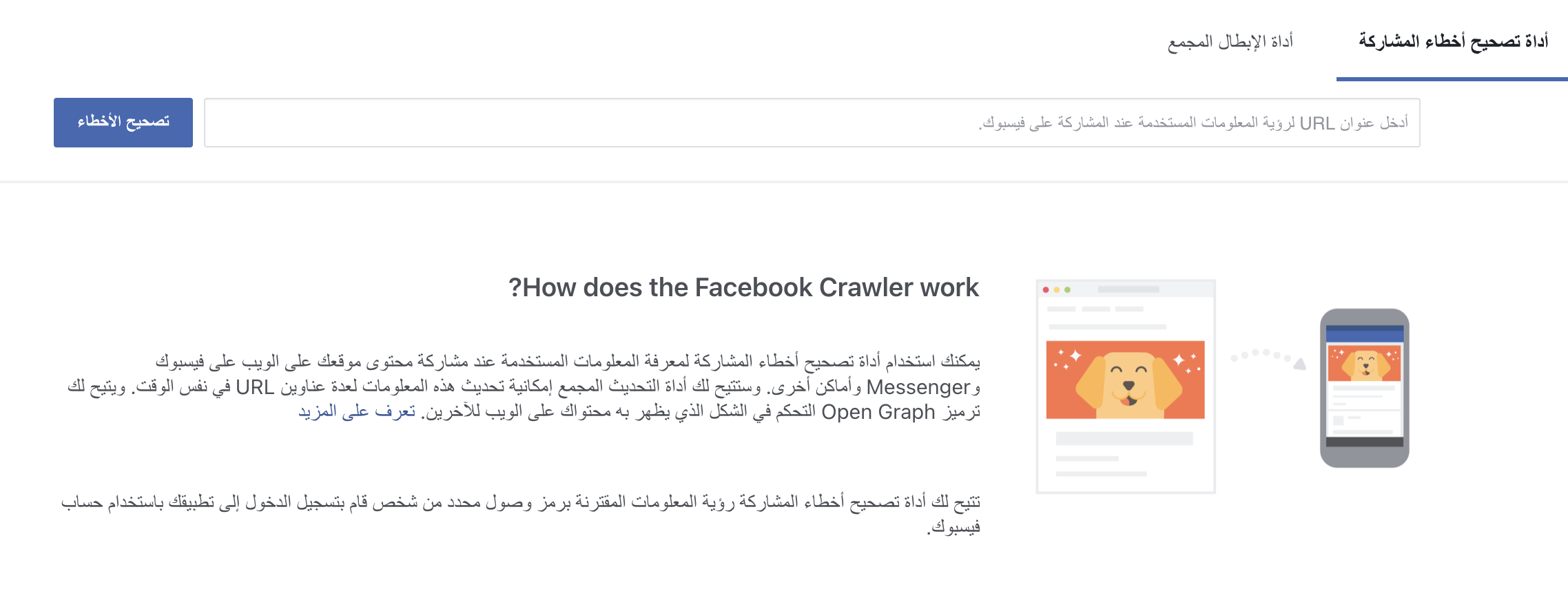
فيسبوك

لدى فيسبوك مجموعة من الأدوات، ما تهمنا منها حالياً هى أداة تصحيح أخطاء المشاركة. سأقوم بإدخال رابط تدوينتي السابقة التي تحدثت فيها عن طريقة بناء هذه المدونة.
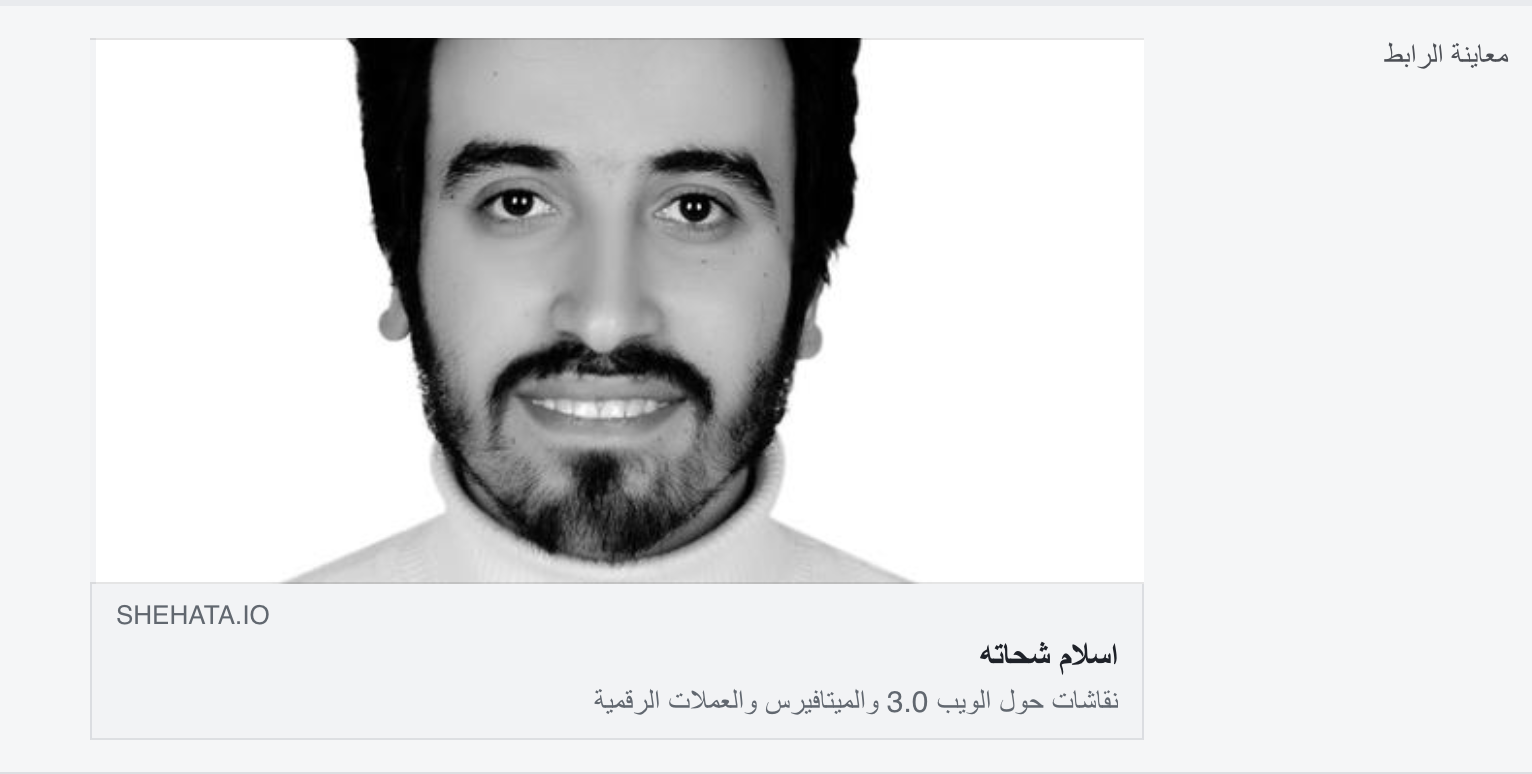
بالطبع كانت النتيجة صادمة 😱 ... لما توقعت أن يكون الموضوع بهذا السهولة؟ كانت النتيجة مختلفة كثيراً عن موقع ميتاتاجز، فلم يظهر عنوان التدوينة، بل ظهر عنوان الموقع فقط

كمان أن الصورة التي ظهرت
هى الصورة التي استخدمتها للموقع وليست للتدوينة. تفاجئت أن فيسبوك قد تعرف على الصورة على الرغم أنني لم أُصلح الرابط بعد. على أي حال بعد إلقاء نظرة على الكود، أعتقد أن المشكلة هى أنني وضعت قيمة غير صحيحة للوسم الخاص بال url، فهو دائماً بهذا الشكل:
<meta property="og:url" content="https://shehata.io/">
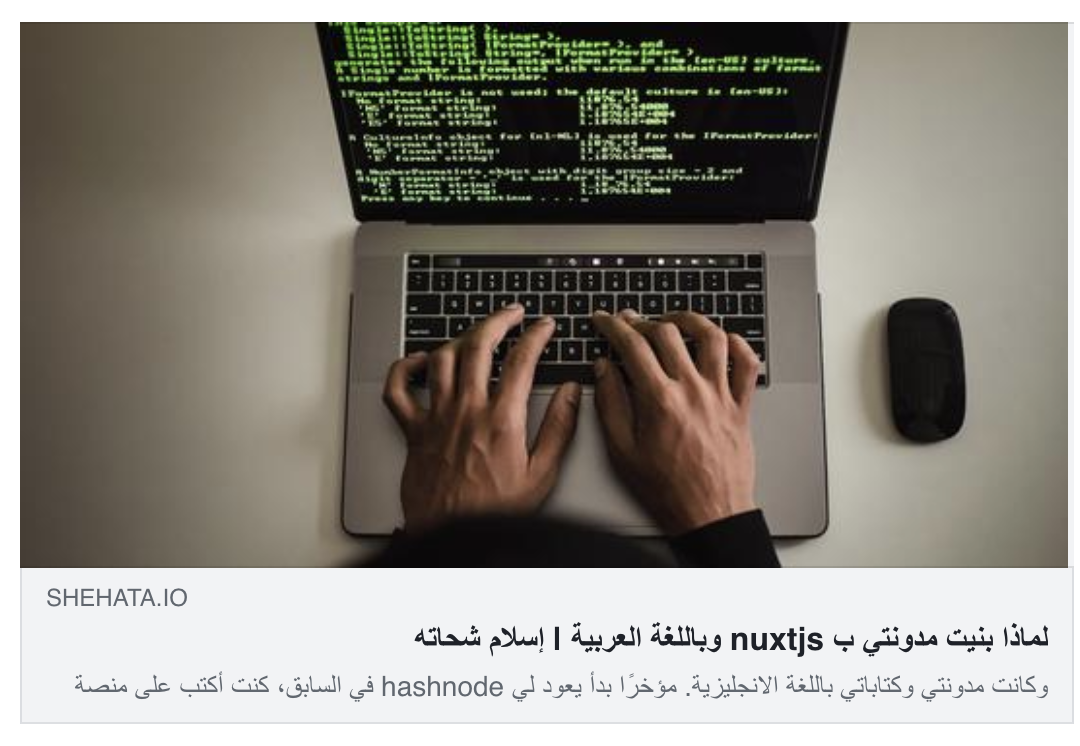
الصحيح هو أن يتغير هذا الرابط مع تغير الصفحة. وجدت أيضاً نفس المشكلة مع رابط صورة التدوينة، لنقوم باصلاحه ونجرب مرة أخرى.

رائع! لقد حصلت على النتيجة التي كنت أريدها، والآن سوف أنتقل إلى تويتر.
ملحوظات هامة:
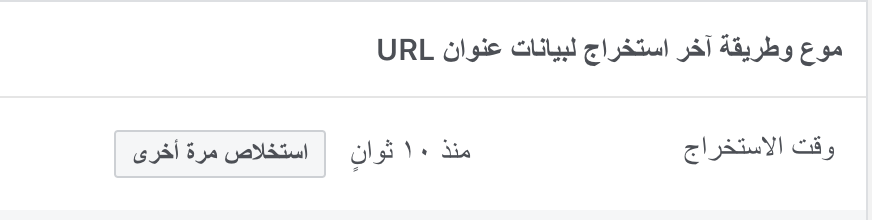
- عندما يُتم مشاركة روابط موقعك في فيسبوك، يتم أخذ cache منها وذلك لحفظ النتائج لدى فيسبوك وتوفير وقت المستخدم. إن لم يكن هناك cache فسيحتاج فيسبوك إلى الذهاب إلى موقعك كل مرة يظهر فيها رابط موقع لمستخدم على فيسبوك. تخيل، عدد المرات التي سوف يحدث فيها ذلك، ربما ملايين المرات، مع كمية الروابط الموجودة في فيسبوك، ربما مليارات المرات يومياً. عوضاً عن ذلك، يذهب فيسبوك إلى الرابط مرة واحدة فقط ويقوم بتخزين النتيجة.
لذلك عندما تقوم بتغييرات في الميتاتاجز وتقوم باختبارها في فيسبوك وتجد أنه لم يتغير شيئاً، لا تقم بشد شعر رأسك، بل إذهب لأداة تصحيح الأخطاء، ضع الرابط، ثم أطلب من فيسبوك إعادة فهرسة الرابط.

لدى فيسبوك خطأ مطبعي 🥲 من لها؟
تويتر
كما ذكرت مسبقاً فتويتر لديه الأوسمة الخاصة به لكن يمكنه أيضاً استخدام أوسمة الأوبن جراف إن لم يكن هناك أوسمة تويتر. أولاً نقوم بفتح أداة الإختبار الخاصة بتويتر ونقم بوضع رابط الموقع ونرى النتيجة. من حُسن الحظ أني ألتقطت صورة لذلك قبل عمل التعديلات، وكانت النتيجة كالتالي:

والآن سأكرر الخطوة مرة أخرى (بعد التعديلات) وسأقوم بوضع التدوينة السابقة:

الآن يجب أن أحتفل، وسيكون احتفالي هو نشر هذه التدوينة وتجربة شكل الرابط الخاص بها على تويتر 😁